
What is it?
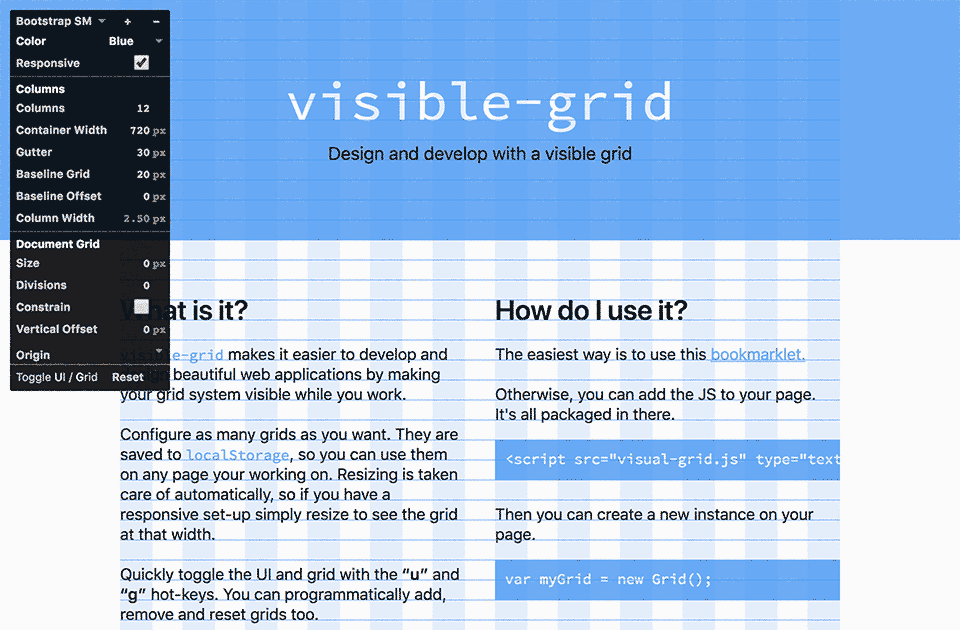
visible-grid makes it easier to develop and design beautiful web
applications by making your grid system visible while you work.
You can configure as many grids as you want, and they are all saved to
localStorage. This means they will stay synchronized across any page
your working on. Resizing is taken care of automatically, so if you have a
responsive set-up simply resize to see the grid at that width.
Quickly toggle the UI and grid with the “u” and “g” hot-keys.
How do I use it?
The easiest way is to use this bookmarklet on the demo page.
Otherwise, you can get the script via $ bower install visible-grid.
Then you can add the JS to your page. It’s all packaged in there.
<script src="visual-grid.js" type="text/javascript">Then you can create a new instance on your page.
var myGrid = new Grid();You can programmatically add, remove and reset grids too.
// Add a new grid with this sort of configuration.
myGrid.add({
name: "New Grid",
columns: 12,
size: 1200,
gutter: 20,
baseline: 18,
color: "lightcoral",
constrain: true
})
// Remove that grid we just added.
myGrid.remove("New Grid")
// Reset all grids back to default.
myGrid.reset()